フォーラムへの返信
-
投稿者投稿
-
こちらトピック一旦閉じさせていただきます。
またなにかありましたら、お手数をおかけいたしますがトピック作成をお願いいたします♥ 0Who liked: No usertatsuyaさん こんにちは。
いただいた不具合について対応し、修正版であるLP向けパターン集 v3.1.2 をリリースしました。
度々お手数をおかけして申し訳ございませんが、LP向けパターン集をアップデートいただけますでしょうか。♥ 0Who liked: No usertetsuyaさん ご確認ご返答ありがとうございます。
こちら一旦は解決したとみなし、トピックを閉じさせていただきますねまたもし同じような不具合がみつかったらお手数ですがお知らせください
♥ 0Who liked: No usertetsuyaさん ご確認ご返答ありがとうございます。
こちらのトピッククローズさせていただきますね♥ 0Who liked: No userさっそくのご確認・ご返答ありがとうございます。
また、背景色つけたい箇所について追加で情報ありがとうございます。(こちらの能力不足で色々と申し訳ございません)ご回答に対しての返信で申し訳ありませんが、HERO内のボタンの角丸が反映されないのも同様の原因でしょうか?
見てみたところ、同じ原因でした。
ちょっと他のパターンの確認も含め、ご指摘いただいた箇所にについて修正対応したいと思います。申し訳ございません、数日お待ちください(進展あり次第またあらためてこちらで返答させていただきます)
♥ 0Who liked: No usertatsuyaさん、さっそくのご確認・ご返答ありがとうございます。
また、1つ1つトピック立ててくださりありがとうございます(お手数おかけして申し訳ございません、とても助かりました)こちらご了承いただけたので一旦トピック閉じますね。
♥ 0Who liked: No usertatsuyaさん こんにちは。
パターンで使ってる画像については、パターンのプラグインディレクトリー内で格納されてる画像を呼び出して表示させています。
そのため、WordPressのメディア内には入っておりません。
なので、パターンプラグインのzipをお手持ちのPCで解凍していただき、dist/img/内からお使いになりたい画像を取得ください。また、そもそもパターン集で使っている画像はあくまでもサンプルで、ユーザー自身で取得した画像に差し替えることを前提としております。
もちろん、そのままパターン集の画像を使っていただいても良いですが、世の中にはたくさんアイコンや画像素材を提供してるサービスもあるので、そちらから探していただく方が、種類も多くて良いかと思います。私ですと例えばメリット・ポイントのようなシンプルなアイコンは下記サイトの素材を利用させていたくことが多いです
※素材サイトによって使用条件が異なりますので、お使いになる際にはライセンスページなどで使用条件をご確認ください
♥ 0Who liked: No usertatsuyaさん こんにちは。
ご要望ありがとうございます。
ご要望について対応できるかはわかりませんが、もし対応できるようだったら画像なしでもそれっぽい見た目なるように調整をしたいと思います。※もともと画像が入ることを前提とした見た目で作っておりますので、もし画像なしだとどうしてもうまくいかない場合は対応しないことがあるかもしれません。ご了承ください。
※対応時期についても未定です。申し訳ございませんが、直近でのリリースで対応できないこともありますことご了承ください。♥ 0Who liked: No usertatsuyaさん こんにちは。
ご要望ありがとうございます。
いただいたご要望について例に挙げていただいたパターンが「メリット・ポイント」なので、そちらだけ対応の可否についてお伝えさせてください。メリット・ポイントで使ってる項目ブロック(Snow Monkey Blocksプラグイン)自体にそもそもそのような設定機能がないため、申し訳ございませんが、背景色や枠線を設定内でコントロールすることはできません。
(ユーザーさん自身でCSSを書いていただくしか現状枠線や背景色を変えることはできません)パターンはもともとあるSnow Monkey Blocksプラグインで提供されてるブロックをメインに組み合わせて、かつその上でパターン集側で見た目のスタイル(CSS)を追加で当てて見た目をコントロールしています。
なので、もともとのブロックにない機能については、どうすることができないことご理解いただけますと幸いです。ただ、別トピックであったみたいに、設定画面で色や枠線が変えられるのに実際のパターン側には反映されないと行った場合は、こちら側の不具合も考えられますので、お手数をおかけして申し訳ございませんが、お知らせいただけるととても助かります。
♥ 0Who liked: No usertatsuyaさん こんにちは。
こちらも同様の不具合が発生するかを確認してみたのですが、同じ現象にはなりませんでした。
確認した環境:
https://demo.rui-jin-en.com/r002-lp-a/check-meritt-column
(ラージ:3、ミディアム:2、スモール:1で設定しています)- iPhone11 pro Chrome・Safari(すみません12 proは実機がなく確認できませんでした)
- PCにて、Chromeの検証モードによる確認(iPhone 12pro画面サイズでのシミューレート)

カラム数の指定部分は、基本的に類人猿のパターン側では特になにもコントロールなどしておらず、なぜ2カラムが発生するのかがわかりませんでした
この操作・設定したあとに起こったなど、なにか条件など思い当たることありましたらお知らせいただけるとありがたいです。
(ぱっと解決に至らずに申し訳ございません)♥ 0Who liked: No usertatsuyaさん こんにちは。
類人猿のプロダクトで思い通りにならずご不便おかけして申し訳ございません。
背景色をつけたい箇所についてですが、一旦2つの想定があるため、両方についてご案内させてください。
(余計な情報が含まれて申し訳ございません)1. 伝えたいこと(ノーマル)の半透明白のメッセージ枠の白部分を変えたい場合(※)
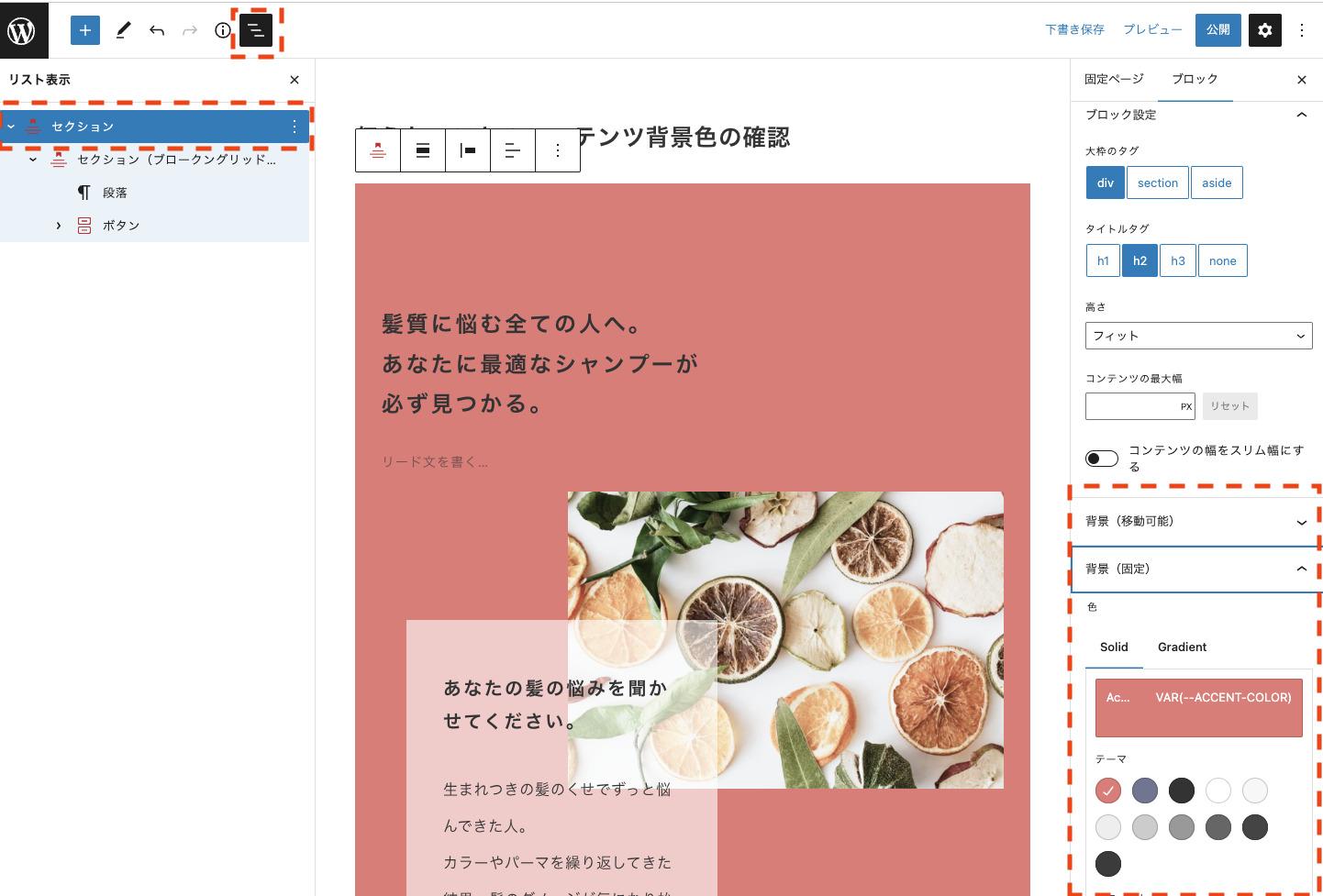
こちら申し訳ございません。ブロック側の仕様変更で類人猿側のスタイル指示のほうが強くなってしまい、ブロック設定パネルの「コンテンツ設定→背景色」での色が反映されないことを確認しました。
以前と同様に設定された色が反映されるように、これからプラグイン側で修正をしたいと思ってます。取り急ぎ直したい場合は、申し訳ございませんが、CSSにて直接上書きを行い修正いただけますでしょうか。
(お手数をおかけいたします)- 色を変えたいパターンの「セクション(ブロークングリッド)」のブロック設定パネル内にある「高度な設定」の追加CSSクラスにて任意のclass名を入力ください
- 下記CSSを追加CSSにて追記してみてください
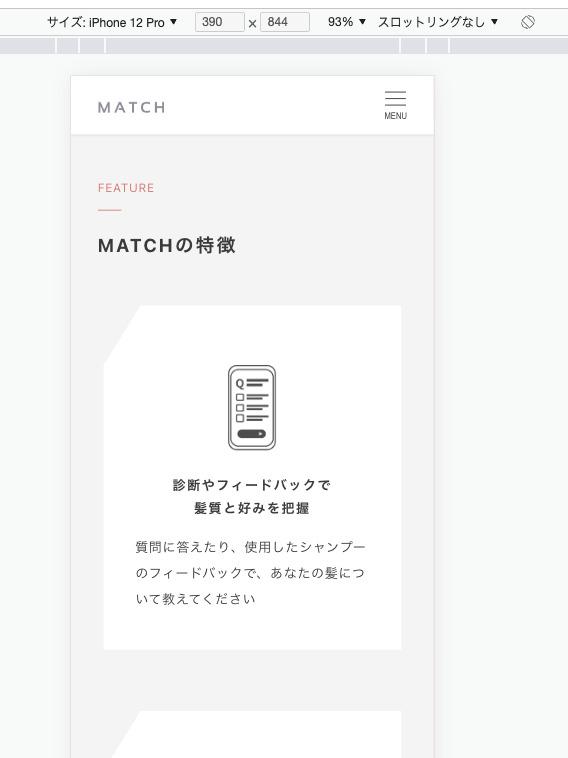
.{設定したclass名} .smb-section-break-the-grid__content { background-color: {指定したい色} !important; }※「あなたの髪の悩みを聞かせてください。」というサブタイトルが入った白枠の部分のことになります
2.伝えたいこと(ノーマル)全体に背景色をつけたい場合
パターン全体を包括してる「セクション」ブロックを選択ください。
(クリックしにくい、何のブロックを選択してるかわからない場合は、ブロックのリスト表示で入力されたブロックのリストを表示し、セクションを選択するのがやりやすいです)その後、ブロックの設定画面にある「背景色(固定)」「背景色(移動可能)」どちらかで背景色を設定ください。
 ♥ 0Who liked: No user
♥ 0Who liked: No userこちら、特に追加でご質問などがありませんので、一旦トピック閉じますね。
また何かありましたらお手数ですが新しいトピックを立ててください♥ 0Who liked: No useryu さん ご返答ありがとうございます。
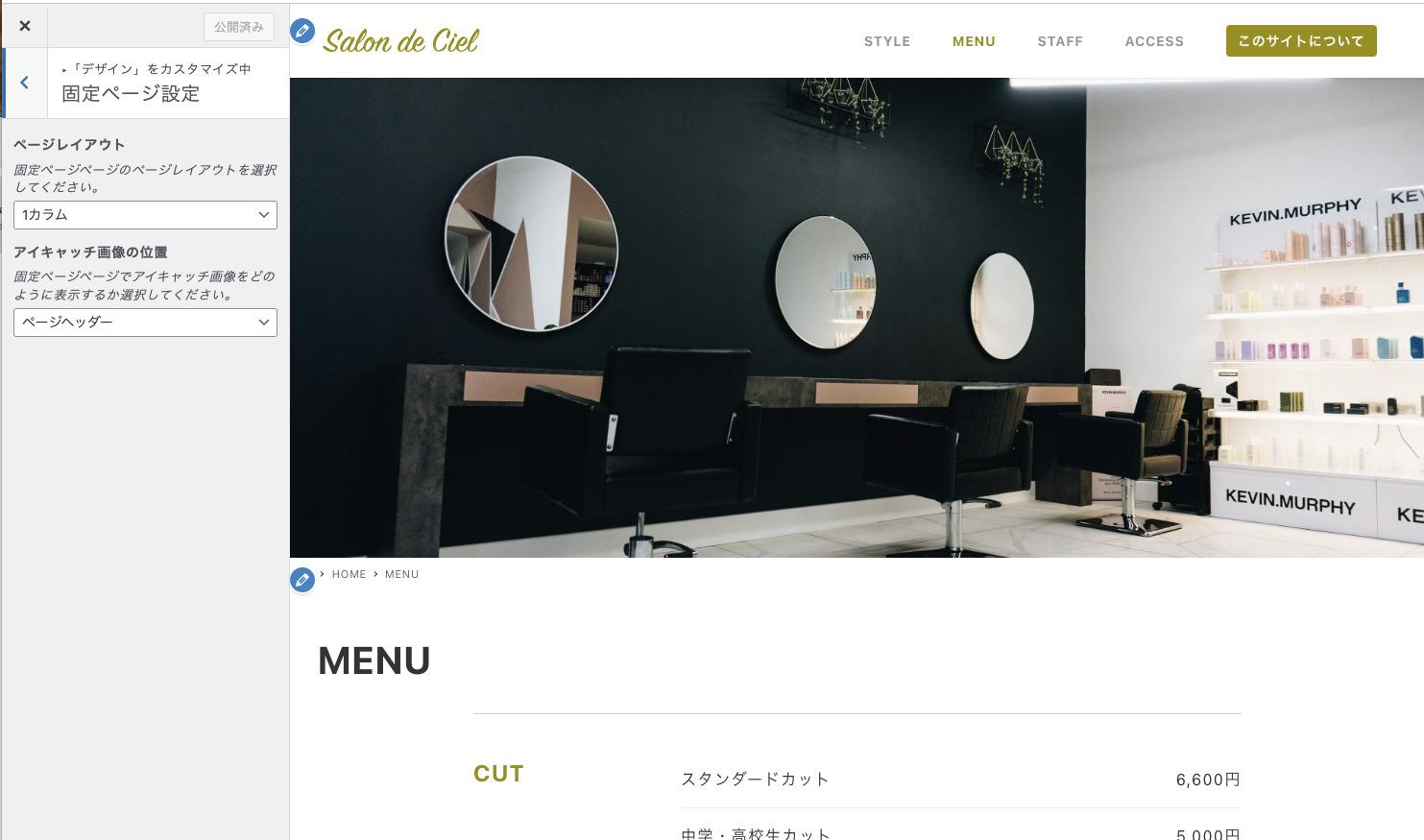
また、返答に不足があり申し訳ございません。各ページの冒頭部分にアイキャッチを出すには、カスタマイズにてSnow Monkey側の設定の必要があります。
1. トップページ以外の固定ページで作ったページを表示する
2. カスタマイズ > デザイン の項目の中に「固定ページ設定」という項目が一番下にでてきますので選択します
3. 固定ページ設定で、「アイキャッチ画像の位置」を「ページヘッダー」にすると、ページ冒頭にアイキャッチが表示されます
 ♥ 0Who liked: No user
♥ 0Who liked: No useryu さんこんにちは。
申し訳ございません。「このページのブロック内容をコピー」では、コンテンツに設定されたブロックのみコピーされるので、ヘッダーやフッターなどの設定はコピーされません。
お手数をおかけいたしますが、ご自身で「カスタマイズ」などから設定などをしていただく必要があります。美容室サイトがどのような設定を行っているかを動画でまとめてみたので、下記動画について参考にしていただき設定していただけますでしょうか。
(カスタマイズの設定を一緒にしたらほぼ同じサイトになるかと思います)====
画像についてですが、各ページのブロック内に設定した画像については、通常「このページのブロック内容をコピー」ボタンにてコピペすると、画像も表示されているのが正しい挙動となっております(※画像自体は類人猿のデモサイトの画像を読み込むようになってるため、ご自身のWordPressのメディアライブラリには格納されません)
ブロックは引っ張れるけど、画像はまったく表示されてないといった状況でしょうか?
-
この返信は2年、 5ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No user上垣愛さん
ご確認・ご対応などありがとうございます。
無事お困りの現象について解決できてよかったです!また、こちらの余計な発言で色々困惑させてしまったら申し訳ございません。
質問については解決したので一旦こちらのトピックは閉じさせていただきます。
またなにかご質問などありましたら、新しいトピック立てていただけると助かります。♥ 0Who liked: No user -
投稿者投稿
