フォーラムへの返信
-
投稿者投稿
-
sactech さん
お世話になっております!
このトピックの内容をうけて、デモサイトのページのブロック構成内容をワンクリックでコピーできる機能を
まるっとパックのご購入者さま向けに実装いたしました。コピーする方法などについては、購入者さま向けにお知らせしたい内容をまとめた、「購入者限定ページ」にご案内があります。
限定ページへのアクセスの方法については、当ショップのマイアカウントページ > ダウンロードページ に進んでいただき、「お読みください.txt」というファイルをご覧くださいませ。この度はご要望をお寄せくださいまして、まことにありがとうございました!
これからも類人猿とmgn shop をどうぞよろしくお願いいたします!♥ 0Who liked: No usersactech さん
> LPパターン集を「企業まるっと用」に個別で入れて、LPまるっとは内容コピーで移行する感じですかね。
そうですね、LPパターン集のプラグインはあらかじめ「企業まるっと」側に入れておいてくださいませ!
よろしくお願いいたしますm(_ _)m
♥ 0Who liked: No usersactech さん、こんにちは!
お返事おまたせいたしました。まるっとパックの仕組み的に、2つのパックを1つのサイトに同時に入れることはできません。
ちょっとお時間がかかってしまうのですが、
「企業まるっと用」「LPまるっと用」のサイトを2つ用意していただき、企業まるっとのサイト上に、LPまるっとからページ内容をコピーしていただく、という方法が現状での実現方法です。2サイト立ち上げるのは大変かと思いますので、もっと効率のよい方法を検討してみますね。
お手数をおかけしてすみません。どうぞよろしくお願いいたします!
♥ 0Who liked: No user返信のテストです
♥ 0Who liked: No userいただいたトピックがサーバー障害で消えてしまっており、また消えてしまってることに気づくのが遅くなり、申し訳ございません。
(18日 13:00頃、下記内容と同じ返答をさせていただいたため、もし内容を既に確認していた場合は重複のご案内で申し訳ございません)===
①②ともにですが、
カスタマイズ > 追加CSSに記述いただいたCSSコードを入れた所、ユーザーさんのご希望どおりの挙動をしました.rje-r001corp-a_entry_header{ display: none; } .single .l-contents__body { background-color: #f5f5f5; }なので、CSSのコードは間違ってないと思います。
となると、CSSのコードを書いたCSSファイルが読み込まれてない、または「類人猿 企業サイト向けパターン スキンA」のCSSより先に読み込まれてて、スキン側のCSSのほうが優先されているかになると思います。ブラウザーの要素の検証ツールや実際のページのソースコードをご確認していただき、一度状況をご確認いただければと思います。
記述したCSSファイルが読み込まれている場合
!importantをつけて、記述したCSSプロパティを最優先させるか、記述したCSSファイル自体を「類人猿 企業サイト向けパターン スキンA」よりあとに読み込むように調整すると良いかと思います。スキンプラグインでは、
wp_enqueue_scriptsアクションフック 優先順序10にて、CSSを読み込ませているので、その優先順序よりあと(数字を大きくすれば)にすれば記述のコードのほうが勝って意図した形になるかと思います。♥ 0Who liked: No usermeくじらさん
(申し訳ございません。18日に下記内容を書き込みしたのですが、サーバーの障害で書き込みが消えてしまってたことに気づきました。気づくのが遅くなって申し訳ございません。またあらためて書き込みさせてもらいます)
こんにちは。
こちらその後いかがでしょうか?
もし解決した(解決してないが内容は理解したので大丈夫!)とかであれば一旦こちらのトピックをクローズできればと思います。♥ 0Who liked: No usermeくじらさん
(申し訳ございません。18日に下記内容を書き込みしたのですが、サーバーの障害で書き込みが消えてしまってたことに気づきました。気づくのが遅くなって申し訳ございません。またあらためて書き込みさせてもらいます)
こんにちは。
こちらその後いかがでしょうか?また後出しのお知らせで申し訳ございません。
「類人猿 企業サイト向けパターン スキンA」についてですが、まるっとパックにとってMy Snow Monkeyの立ち位置に当たるプラグインになりますが、こちらはなにかバグや改修が合った場合にバージョンアップが発生するので、こちらのプラグインで直接編集することは推奨できません。
もしカスタマイズしたいときには、My Snow Monkeyを別途ご用意いただき、そちらにカスタマイズ死体内容を記述ください♥ 0Who liked: No usermeくじらさん、こんにちは。
任意の固定ページでの再利用 Footer CTA を表示しないためには、大きくわけて3つ方法があります。
1. フッターウィジェットからCTAパターンを削除し、必要なページにのみ入れ込む
★CTAパターンを入れたいページが限られている場合におすすめします。デモサイトでは、再利用ブロックに登録してある「Footer CTA」をフッターウィジェットに登録することで、すべてのページで呼び出しています。
管理画面>外観>ウィジェットの フッター部分に登録されているものを一旦削除すると、すべてのページからCTAパターンが消えます。そこであらためて、必要な固定ページの最下部にCTAパターンを挿入します。2. お問い合わせページのみCTAパターンの部分をCSSで
display: none;する
根本的な対策ではありませんが、対応策としては非常にかんたんです。3.フックを使ってコントロールする
お問い合わせページのみフッターウィジェットエリアを無効にするフックを書けば解決できそうです。
フックの詳細な書き方についてはサポート対象外の内容ですが、snow_monkey_pre_template_part_render_フィルターフックを使うとよさそうかなと思います。よろしくお願いいたします!
♥ 0Who liked: No usermeくじらさん、こんにちは。
類人猿版の My Snow Monkey = まるっとパックに同梱されている「デモサイトA用のカスタマイズプラグイン」のことかと思います。
「類人猿 企業サイト向けパターン スキンA」のことですね。
これは、サイトをお手元で復元したあとのプラグイン一覧からも確認できます。
また、このプラグイン単体は、まるっとパックを購入いただいた方であればマイアカウント>ダウンロードからもダウンロードできます。プラグインのフォルダの場所/名前 は、
wp-content/plugins/ruijinen-skin-r001-corp-aです。
このプラグインフォルダのなかに、README.mdというファイルがあるので、編集前の準備はこちらをご確認ください。
また、主なカスタマイズファイルの場所については下記をご参考ください。
– sassのファイル:プラグインディレクトリ/src/css
– phpのファイル:プラグインディレクトリ/App/ThemesCustomize
プラグインフォルダの中の各ファイルの編集はお手持ちのエディタで行っていただけます。どうぞよろしくお願いいたします!
♥ 0Who liked: No usermeくじらさん、こんにちは。
まるっとパック:企業サイト向けパターンデモサイトAのご利用ありがとうございます!
すでに解決されたようですが、念の為解決方法のご案内を掲載しますね。
スマートフォンのサイズになったとき、下に固定で表示される「ctaの表示」の部分は、管理画面より修正します。
管理画面の
外観>メニュー>footer_infoという名前のナビゲーションメニューから編集を行います。
フッターに固定でついてくることを解除したいだけであれば、「フッター固定ナビゲーション」のチェックを外し、「メニューを保存」してください。これを別の文言/ページリンクなどに流用したい場合は、同管理画面より適宜メニューの追加・編集を行ってくださいね。
♥ 0Who liked: No usertom 8さん こんにちは。
Shifterで無事ログインできてよかったです。
(Shifterで使うということをまったく想定しておらず、情報が不足してしまって申し訳ありませんでした)
—–
蛇足な情報ですが、念の為こちらの情報も共有させていただきます
もしAll in One WP Migrationでユーザー情報が書き換わってしまって、ShifterのIDとの紐付けが切れて入れないといった場合は、緊急ログインできるエマンジェンシーユーザーを発行してWordPressにログインし、ユーザー情報を修正するなどで対応ができるようです。
(googleで検索して探した情報なので、古い情報だったら申し訳ございません。)-
この返信は3年、 10ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No userayさん
ご確認ご返答ありがとうございました。
また、無事解決できてよかったです。こちらのトピックを閉じさせていただきます
♥ 0Who liked: No userayさん
ご確認ご返答ありがとうございます。
> 1024px未満の画面サイズでは画像全てが表意されるのですが、それ以上となると画像の中央部しか表示されなくなります。これをどちらも画像全てを表示させることはできるのでしょうか?
CSSで可能です。
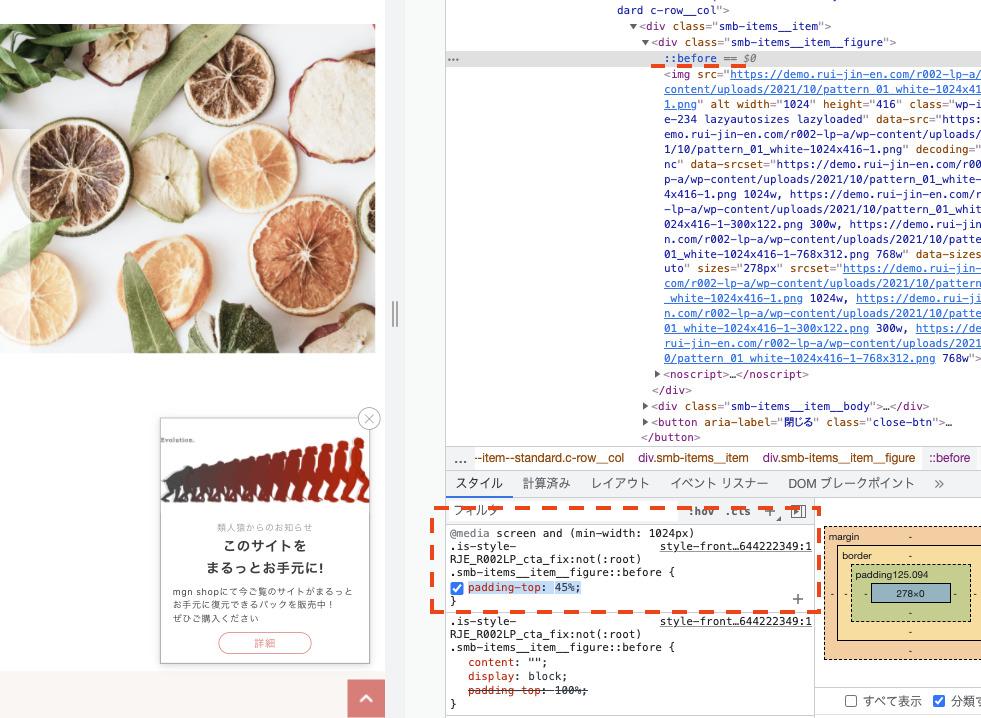
下記セレクターを利用して追加CSSやご自身で準備されたMy Snow MonkeyにCSSコードを記述してCSSのスタイルを上書きすれば、画像の比率を変更できるので、意図に近い形にはなるのかなと思います。- セレクタ:
.is-style-RJE_R002LP_cta_fix:not(:root) .smb-items__item__figure::before - padding-topの数値を変更する(スマホ時の正方形の比率の形で画像が全部見えていたとのことなので、正方形の比率になるようにpadding-topの数値を100%にすると良いかと思います)
- ただ正方形の比率にすると、結構高さがでてCTAの存在が邪魔になるとは思いますので、少し低めにできるのであれば低めにしておいたほうがサイトとして利があるのではとは思います
参考:
https://qiita.com/ryounagaoka/items/a98f59347ed758743b8d
(上記以外でも「CSS アスペクト比」と検索すると参考になる解説でてくるかと思います)
CSSの取り扱いが難しいなどであれば画像をそもそも両方の形で表示できる形にしてしまうのが良いかなと思っています
- 画像はPCの場合に表示される比率にあわせる(PCの場合20:9 の比率)
- スマホ用に画像内できちんと見せたいものについては中央部分を正方形に切り取った形でも収まるようにしておく(パターンに入ってる画像はその意図で作ってあります)
文字を入れた形の画像をご要望とのことなので、難しいケースもあるかと思いますが、個人的にはCSSより画像側で調整ができるのであれば、画像側のほうが簡単かなとも思ってます。
(CTAパターンには、タイトルと文字を入れられる領域もあるので、画像には必要最低限の文字だけにしておく・文字を諦めるといった妥協案も検討できることはできるかと思います)
ayさんこんにちは。
各パターンでこれだ!という比率やサイズについてはないのですが(ごめんなさい)、表示におさまる形にするために大体の目安としてサンプルと同じサイズや縦横比にしておくのは安全策として良いと思っています。
※基本的に画像はCSSにて、枠内に収まるように調整しています(縦長で表示されてる部分に対して横長画像を指定したとしても収まるようにします)
パターンによってはスマホとPCで縦横比が変わるものもありますので、大体実際の画面で表示されてるよりちょっと大きいサイズ、そして画像としてきちんと表示したい被写体の部分を中心に持ってくるようにすることを意識することがおすすめになります。
- 項目やパネルといった同じ子ブロックを連続して並べるタイプのブロック内に入れる画像は、各項目で同じサイズに揃えたほうが崩れがでないかと思います(一部CSSで指定しないほうが使いやすいので、枠内に収まる設定をしてないものもあります)
- Heroイメージ(メディアと文章)やCTAパターンは、特にCSSにてサイズを指定していない状態なのですが(最大横幅だけ指定している)、縦長のほうが見た目がいい場合が多いです
- 実際の画面で表示されているサイズについては、各ブラウザの検証ツールから確認することができます
上記の回答についてはあくまでも目安の1つとしていただけばと思います。
結局実際に当てはめてみてではないとわからない部分もありますので(自分の経験談であれですが、これだ!ってドンピシャで作った画像を実際ブロックに入れてみたらなんか違う…ってこともある )、お手数をおかけして恐縮ですが、色々のサイズでお試ししていただけたらと思います。
無事解決!とわかる返答ができずに申し訳ありません。
-
この返信は3年、 11ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No userご不便おかけして申し訳ございません。
私の環境だとすべて無事復元できてしまっているので検証に基づく適切な回答ができず、的はずれな回答になってしまうかもしれません。ご了承いただければと思います。1.これまでの経験上、何回か復元作業中のまま止まってしまったことがあります。
- 復元前の状態で既にテーマやプラグインが設定されている
- テーマやプラグインのファイル構成が複雑な場合失敗することがある
- 最近は起きないが、特にWordPressや各プラグインのバージョンに起因するケースではなかった(複数のバージョンで同ケースが発生した)
- 例としてはSnow Monkeyテーマがインストールされている状態からAll-in-One WP Migrationで復元しようとすると失敗することがあった
もし新しい環境ではなくて、既に色々プラグインやテーマが入ったWordPress環境だった場合で復元が止まっていた場合は可能であれば、必要最低限のテーマとプラグインだけ残して一度お試しいただけないでしょうか。
2.現在の推奨バージョンについて
WordPress:5.9以上(必須←LPパターン集がこのバージョンに合わせているため)
PHP:7.4以上(推奨)
MySQL:5.7以上(推奨)All-in-One WP Migration: 7.54 以上
上記が私の検証環境下のバージョンになります。ただ、個人的な経験で見ますと、上記バージョンより低くても復元は終了することはできるケースがほとんどでした(PHPは7以上必要かもしれませんが・・・)
-
この返信は3年、 11ヶ月前に
管理スタッフが編集しました。
-
この返信は3年、 10ヶ月前に
-
投稿者投稿


