-
投稿者投稿
-
2022年2月25日 10:54 AM #433
【お使いの Snow Monkey のバージョン】5.9
【お使いの Snow Monkey Blocks のバージョン】14.1.0
【お使いの Snow Monkey Editor のバージョン】7.0.0
【お使いのブラウザ】Chrome### 使っている類人猿製品の名称
LP向けパターン集
### 実現したいこと
サンプルと同じ様に表示させたい
### 発生している問題
各ブロックの適正画像サイズや比率が知りたいです。基本的にはサンプルと同じサイズの画像ということになるのでしょうか?
もし適正サイズや比率があれば教えて頂きたいです
♥ 0いいねをした人: 居ません2022年2月25日 2:03 PM #442ayさんこんにちは。
各パターンでこれだ!という比率やサイズについてはないのですが(ごめんなさい)、表示におさまる形にするために大体の目安としてサンプルと同じサイズや縦横比にしておくのは安全策として良いと思っています。
※基本的に画像はCSSにて、枠内に収まるように調整しています(縦長で表示されてる部分に対して横長画像を指定したとしても収まるようにします)
パターンによってはスマホとPCで縦横比が変わるものもありますので、大体実際の画面で表示されてるよりちょっと大きいサイズ、そして画像としてきちんと表示したい被写体の部分を中心に持ってくるようにすることを意識することがおすすめになります。
- 項目やパネルといった同じ子ブロックを連続して並べるタイプのブロック内に入れる画像は、各項目で同じサイズに揃えたほうが崩れがでないかと思います(一部CSSで指定しないほうが使いやすいので、枠内に収まる設定をしてないものもあります)
- Heroイメージ(メディアと文章)やCTAパターンは、特にCSSにてサイズを指定していない状態なのですが(最大横幅だけ指定している)、縦長のほうが見た目がいい場合が多いです
- 実際の画面で表示されているサイズについては、各ブラウザの検証ツールから確認することができます
上記の回答についてはあくまでも目安の1つとしていただけばと思います。
結局実際に当てはめてみてではないとわからない部分もありますので(自分の経験談であれですが、これだ!ってドンピシャで作った画像を実際ブロックに入れてみたらなんか違う…ってこともある )、お手数をおかけして恐縮ですが、色々のサイズでお試ししていただけたらと思います。
無事解決!とわかる返答ができずに申し訳ありません。
-
この返信は2年、 2ヶ月前に
管理スタッフが編集しました。
♥ 0いいねをした人: 居ません2022年2月26日 2:41 PM #448返信遅くなりました。丁寧な返信ありがとうございます。中々使いこなすには時間がかかりそうです。
CTAの固定表示では文字入り画像を使用する事が多くなると思います。今色々試しているのですが、PCとそれいかで表示が異なり上手く出せません。バッチリ決まるサイズというのはあるのでしょうか?
具体的には、
1024px未満の画面サイズでは画像全てが表意されるのですが、それ以上となると画像の中央部しか表示されなくなります。これをどちらも画像全てを表示させることはできるのでしょうか?
♥ 0いいねをした人: 居ません2022年2月26日 3:35 PM #449ayさん
ご確認ご返答ありがとうございます。
> 1024px未満の画面サイズでは画像全てが表意されるのですが、それ以上となると画像の中央部しか表示されなくなります。これをどちらも画像全てを表示させることはできるのでしょうか?
CSSで可能です。
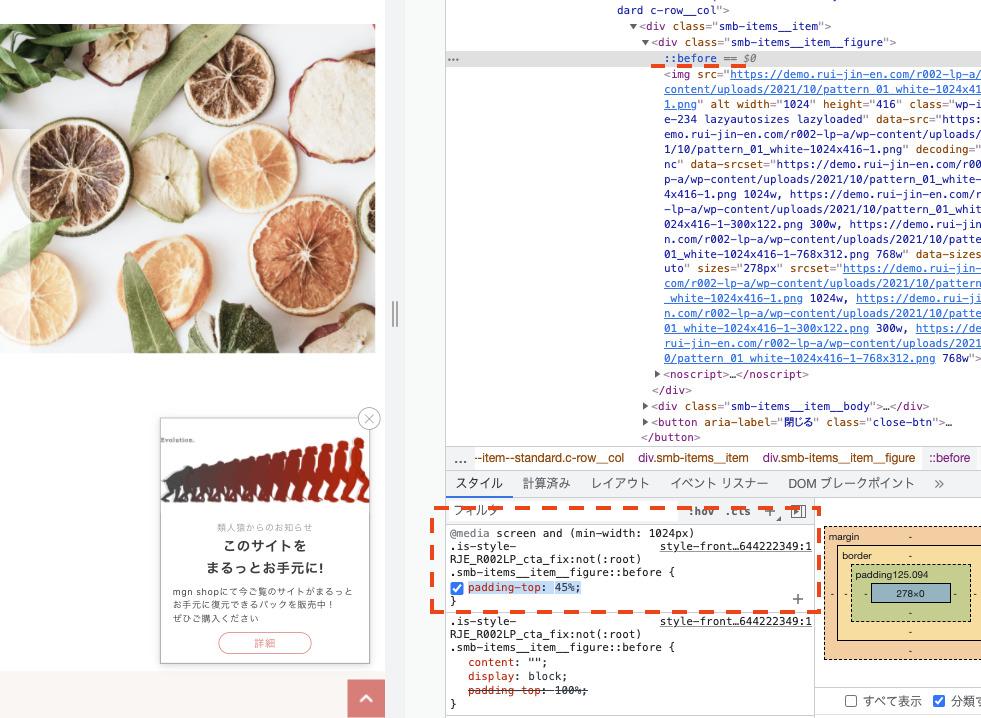
下記セレクターを利用して追加CSSやご自身で準備されたMy Snow MonkeyにCSSコードを記述してCSSのスタイルを上書きすれば、画像の比率を変更できるので、意図に近い形にはなるのかなと思います。- セレクタ:
.is-style-RJE_R002LP_cta_fix:not(:root) .smb-items__item__figure::before - padding-topの数値を変更する(スマホ時の正方形の比率の形で画像が全部見えていたとのことなので、正方形の比率になるようにpadding-topの数値を100%にすると良いかと思います)
- ただ正方形の比率にすると、結構高さがでてCTAの存在が邪魔になるとは思いますので、少し低めにできるのであれば低めにしておいたほうがサイトとして利があるのではとは思います
参考:
https://qiita.com/ryounagaoka/items/a98f59347ed758743b8d
(上記以外でも「CSS アスペクト比」と検索すると参考になる解説でてくるかと思います)
CSSの取り扱いが難しいなどであれば画像をそもそも両方の形で表示できる形にしてしまうのが良いかなと思っています
- 画像はPCの場合に表示される比率にあわせる(PCの場合20:9 の比率)
- スマホ用に画像内できちんと見せたいものについては中央部分を正方形に切り取った形でも収まるようにしておく(パターンに入ってる画像はその意図で作ってあります)
文字を入れた形の画像をご要望とのことなので、難しいケースもあるかと思いますが、個人的にはCSSより画像側で調整ができるのであれば、画像側のほうが簡単かなとも思ってます。
(CTAパターンには、タイトルと文字を入れられる領域もあるので、画像には必要最低限の文字だけにしておく・文字を諦めるといった妥協案も検討できることはできるかと思います)
2022年2月26日 4:18 PM #453ご連絡ありがとうございます。教えていただいたコードで変更できました!
>ただ正方形の比率にすると、結構高さがでてCTAの存在が邪魔になるとは思いますので、少し低めにできるのであれば低めにしておいたほうがサイトとして利があるのではとは思います
おっしゃる通りですね。20:9 の比率の画像を使って極力文字を利用しないのが、良い様に思えました。
このブロックだと画像のみではリンクを作れない様ですし。
文章エリアを消して画像のみで使用を考えたのですが、アドバイス通りの方法の方が良さそうに思えました。ご丁寧にありがとうございました。
-
この返信は2年、 1ヶ月前に
ayが編集しました。
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「適切な画像サイズが知りたい」には新しい返信をつけることはできません。