フォーラムへの返信
-
投稿者投稿
-
上垣愛さん
類人猿まるっとパック:LP向けパターンデモサイトA をご購入・ご利用いただきありがとうございます。
ご不便おかけして申し訳ございません。いただいた情報が断片的なため、勝手な私の予想を踏まえての返信にさせてください。
(やりたかったことや現状とずれてましたら申し訳ございません)添付のように「固定CTAが2つ重なった状態」になってしまう原因:
たぶんですが、1つのページに2つ以上「CTA(固定表示)」パターンが入っていることが原因かと思いました。
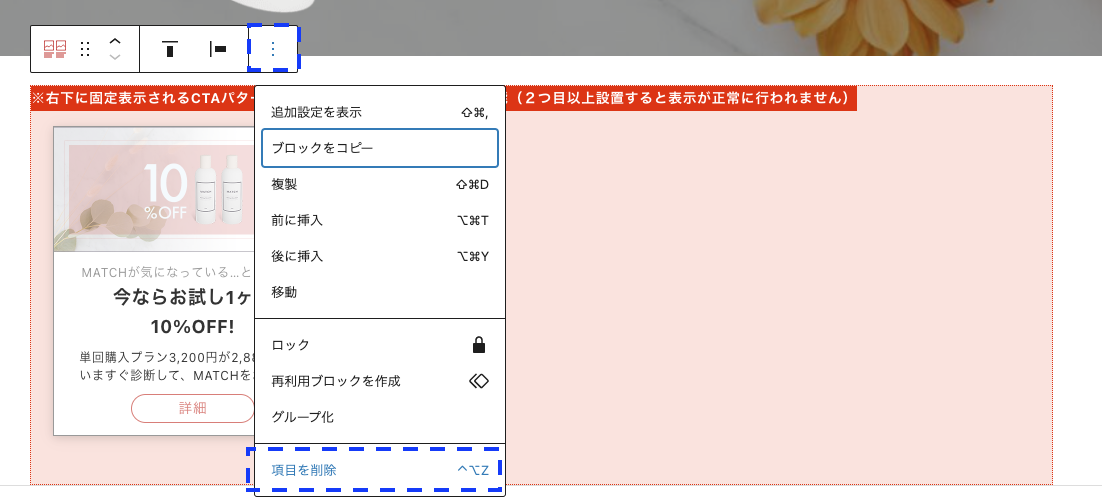
ページの編集画面に入っていただき、もし複数入っていた場合は、削除いただければ1つだけ表示される形になるかと思います。▼下記のようなブロックが2つ以上存在したらサブメニューから削除ください

ここからは勝手な私のおせっかいになります
(ご不快にさせたりしたら本当に申し訳ありません)まるっとパックの復元データから復元された場合、LPパターンデモサイトからブロックをコピーされた場合でも、「CTA(固定表示)」パターンは1つだけページに入ってるような形になってます。
そして、本来、ご購入いただいた商品では単純に再現できないようなものが入っているため(企業サイト向けデモサイトにしか入れてないものが入ってました)、ひょっとしてあれこれ試行錯誤されたのかなあと思っております。
1.とりあえず試してみようかな?の場合のおすすめは復元データからの復元
もちろん作りたいサイトにもよりますので、必ず踏まなければいけない手順ではないのですが、もしよろしければ、復元データを利用して一旦、デモサイトと同じものをお手元に復元し、そこから手を加えていくという方法でお試しいただくのはいかがでしょうか?
復元データの取得の仕方・復元の手順については、フォーラムの別スレッドの回答を参考にしていただけると幸いです
2.もしまだWeb制作やWordPressに慣れていらっしゃらない場合は、類人猿はむずかしいかもしれません
ブラウザのところに「MacBook Air」とご返答されているところからみて、Web制作やPCを使ったこういった作業がまだ慣れていらっしゃらない段階かなと思いました。(違ったら本当にすみません!!)
類人猿は、そもそもWordPressというものに、Snow Monkeyというテーマが入ってて、その環境がある上で使用するものになりますので、前段階であるWordPress(あとブロックエディタを利用してのサイトづくり)に慣れていない上で触ると、現状よくわからないものに、類人猿というよくわからないものが足されて、更によくわかからない状態になってしまうかもしれません。
もちろん、類人猿のパターンから慣れていくという道もあるのですが、あまりピンとこないようでしたら、ご購入後1ヶ月以内でしたら返品可能ですので、お申し出ください。
個人的には、Snow Monkey BlocksやもともとWordPress自体に入ってるブロックでまずはコンテンツを作ることに慣れていただいて、そこで「こういった形にしたいのにできないな〜、あ!類人猿にやりたい形のパターンあったな!使ってみようかな!」ってなったときに、当プロダクト触っていただくのがよいかなと思っています。
♥ 0Who liked: No uservisさん
ご返答ありがとうございます。
無事解決できてよかったです。
(WordPressであれこれやろうとすると、あちこちからエラーでたりして、ドタバタしますよね。)解決したということでこちらのトピックは閉じますね
♥ 0Who liked: No uservisさん こんにちは。
申し訳ございません。お困りの内容がよくわかりませんでした。
そもそもvisさんが直近でやりたいと思っていることと、私達が想定していることがずれている可能性があります。そうでしたら、適切な返答ができずに申し訳ございません。文章から判断すると
- 企業パターンデモサイトA が手元に復元されることは望んでいなかった
- デモサイトAが復元されるのは許容しているが、「現在 Snow Monkey テーマ(試用版)を使用しています。試用版はアップデートされません(略)」のメッセージが出ており、それを解除したい(Snow Monkeyは買っているので、製品版にしたい)
というお考えでしょうか。
(※All in One WP Migrationでまるっとパックデータをインポートした結果、手元にデモサイトが出来上がるのは正しい挙動です)====
先に2だった場合の回答をさせてください
すでにお試しいただいたことと重複しているかもしれません。ごめんなさい。
下記手順を行うと、Snow Monkeyテーマを試用版からご購入いただいた製品版に差し替えることができます。- Snow Monkey公式サイトでSnow Monkeyをご購入いただく
- Snow Monkey公式サイトのマイアカウント > ダウンロードページにて、Snow Monkey テーマのファイルをダウンロードする(手元にsnow-monkey.zipというデータがある状態にする)
- まるっとパックデータを用いて、All in One WP Migrationにて復元を行う
- 復元終了後、再度WordPressにログインする
- 外観 > 新規作成 > テーマのアップロード でSnow Monkey.zipをアップロード行う
- 上書きしてよいかの確認画面がでるので、置き換えるボタンをクリックし、上書きアップデートを行う
※まるっとパックで復元の作業を行った場合、ユーザー名・パスワードの変更をしていただくことも必要ですが、今回の困ってることとは関連がないことになりますので、割愛致します
▼まるっとパックデータから復元を行い、Snow Monkeyテーマを製品版に差し替えを行った作業を簡易的ですが録画しました(無音です)
=====
お話が前後して申し訳ございません。
1の「企業パターンデモサイトA が手元に復元されることは望んでいなかった」場合についてです。
ご購入いただいた製品と、前にいただいた質問から企業パターンデモサイトAのページをお手元に復元したかったのかなと思ってしまったのですが、違いましたでしょうか。(パティスリーサイトのようなサイトを作りたいという当初の目的は色々実現まで課題が多く、一旦それは置いておいて、デモサイトAをお手元に復元して触ってみようかなということになったのかなと思っておりました)
いただいた文面だと申し訳ございません。直近で何をしたくでどうしようとしたかが、明確にわからず、ビシッとした返答ができない状態です。
(とてもお困りのことはわかるのですが、どうしたくてどこの画面を触って何を行ったのかの全貌が見えずでして・・・)お手数をおかけいたしますが、下記ようなより詳細な情報をいただけると、より明確な回答ができる可能性が増えます。
- やりたいこと
(ex. 自分の作ったページのxxxブロックにアニメーションをつけたいと思った) - やりたいことのためになにの作業を行ったのか(行き詰まってしまった点)
(ex. Snow Monkey Editorというものでできるらしいと知ったのでインストールしようとしたが、インストールできない)
【 ↑たぶんここが、解決したいけど困ってるいわゆる質問したい点になるかなと思います 】 - 作業をするにあたりどのような手順を行ったのか
(ex. 管理画面 > プラグイン > 新規追加 > 検索窓で「スノーモンキー エディター」と検索したが結果にでてこない)
色々とお願いをしてしまい申し訳ございません。
なるべく解決できるようにしたいと思っておりますので、ご協力いただけると幸いです♥ 0Who liked: No uservisさん
おはようございます。
ご報告ありがとうございます。
無事All in One WP Migrationでインポートするまでたどり着けてよかったです!はじめてのことだらけでとても大変だったと思います(自分も同じようなことを体験してきたので、大変なものに手を出してしまったという気持ちとても良くわかります)
こちらのフォーラムでは類人猿のことしか答えられないですが、もしお困りのことがあって、何にどう調べていいのかわからないけど類人猿のことなのかな?って思ったらよかったらご質問ください
(対象外の場合でも、どこを見たり・聞いたりしたらいいのかお伝えできるケースもあるかもしれません)一旦こちらのトピックは閉じます
また何かありましたら新しいトピックでご質問ください♥ 0Who liked: No uservisさん
再度挑戦していただきありがとうございます。
ご報告の内容ですと、まず、新規自動作成がこちらの想定のものと違っているなと思いました。
(例えば、ロリポップの簡単インストール機能とかを利用して、WordPressを新しい環境で用意した段階では、そもそもSnow Monkeyがインストールされていないため、Snow Monkeyのファイルが存在している状態はおかしいなと思いました)そして申し訳ございません。
レンタルサーバーでWordPress環境を立ち上げる方法など、類人猿の使い方ではないことについては、当サポートの対象外となっており、具体的な解決手順などのご案内をすることはできません。
とても大変な状況でこのようなご案内になってしまい申し訳ございません。ご理解していただけますと幸いです。====
ヒントになるかわからないですが、現状を打開できるかもしれない情報についていくつか勝手にご案内させてください
★ロリポップで新しくWordPress環境を立ち上げるときに参考になりそうなページ
- すでにインストールしたWordPress環境を削除する(壊れたり、間違ってリセットしたい場合など)
- かんたんインストール機能でWordPress環境を立ち上げる
- 別に環境を立ち上げる場合は、別のURLやディレクトリを指定してください
- データベースは「新規自動作成」のままにするなどして、既存のデータベースを選択しないようにしてください
★ご自身のPCでWordPress環境を立ち上げてテストを行うツールについて
Localというアプリケーションを使って、割と容易にWordPress環境を立ち上げることができます。(一般的にご自身のPC内のこうした環境について「ローカル環境」という言葉で伝えてることが多いです)
今回のような試してみたい!といったケースは、レンタルサーバーで行うよりは、ローカル環境でやることのほうがおすすめです。
(サイトを外部の人に見られることはないし、壊れたりしてもすぐ作り直したり・不要なファイルを削除したりがレンタルサーバーでやるより簡単にできるため)Localアプリの使い方などの動画
- https://youtu.be/djR0wDlyDt8
- https://youtu.be/fjPL30slVzw?t=752
- 上記動画は要点だけ説明してて、操作画面がないので、操作については下記動画をご覧ください
https://www.youtube.com/watch?v=pdCNE7o6AX8
- 上記動画は要点だけ説明してて、操作画面がないので、操作については下記動画をご覧ください
※他にも「WordPress Local 使い方」などで検索したら、たくさん参考になりそうなサイトや動画などでてくるかと思います
-
この返信は3年、 5ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No uservisさん
早速のご確認・ご返答ありがとうございます。(お礼までありがとうございます)
また進展などあって、なにかありましたらお知らせください♥ 0Who liked: No uservisさん
内容のご確認、試行をしていただきありがとうございます。
All-in-One WP Migrationでインポート作業の途中で「ブログの準備が完了しました」から進まない件についてですが、申し訳ございません。これだ!という原因は私でもわかりません。(基本的に自分が作業している際にはインポート作業が大体うまくいくため)
ただ、私の場合だとインポートする前の環境にSnow Monkeyテーマが入っていると、たまにインポート作業の途中で失敗するケースがありました。(Snow Monkeyはファイル数が多く、たまにファイル書き換えの途中でコケてしまうことがある)
今回のvisさんのケースがこのケースに当てはまるかわかりませんが、もしできるようでしたら、下記手順で一度お試しいただけますでしょうか
1. 今触っているWordPressとは別のWordPress環境を作る
2. WordPressのインストールが完了し、All-in-One WP Migrationプラグインだけをインストールしたあとにお試しいただく
♥ 0Who liked: No uservisさん
連投でのご返答で失礼いたします。
お困りの件(プラグインが2つ入ってしまっている)についてですが、申し訳ございません。なぜ1つではなく2つになってインストールされてしまっているかについてはいただいた情報だけではわかりませんでした。
こちらについては、詳しくどういう状態なのかを聞かせていただくより、類人猿に関するプラグインを全部消していただいて、あらためてプラグインを入れる方法が一番早く解決しそうなので、その方法についてご案内する形にさせてください。(前にご案内した復元作業で事が足りた場合は、こちらのご案内は無視ください)1. 類人猿に関するプラグインを全部アンインストールする
2. 類人猿ブロックパターンプラグイン本体をインストールしてください
3. マイアカウント > ダウンロード画面の「企業サイト向けパターン集.zip」をダウンロードしていただき、プラグイン新規追加画面からインストールしてください
4. これで、最低限必要な本体と企業パターン集が入った状態になってるかと思います

-
この返信は3年、 5ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No uservisさん
ご返答ありがとうございます。
ご返答の内容から想定すると、まるっとパックデータ(復元データ)を用いて、復元作業を行ってないのではと思っております。(違ったらごめんなさい)
ご購入されたまるっとパックは、復元作業を行うことによって、デモサイトAをまるごとお手元に復元するというものです。
(ご購入者限定でコピーボタンが表示されるデモサイトのURLをご案内しておりますが、こちらは副産物的なもののため、一旦棚置きさせてください)まずは正規ルートである、まるっとパックデータを使った復元方法の手順についてお伝えさせてください。
=====
サイト全体を全部書き換えてしまうので、最初の1回は、今触っているWordPress環境とは別に復元作業を試すためのWordPress環境を用意していただいて、そちらで一旦復元作業をお試ししてただくことをおすすめします
=====1. ショップサイトのマイアカウント > ダウンロードの画面にて「まるっとパックデータ」のボタンをクリックし、復元データを取得します(zipファイルがダウンロードされます)
zipファイルを解凍すると、フォルダ内に「marutto-r001-corp-a.wpress」というファイルがあると思います。
そのファイルが復元データになります
2. 復元させたいWordPress環境にて、「All-in-One WP Migration」プラグインをインストール・有効化してください
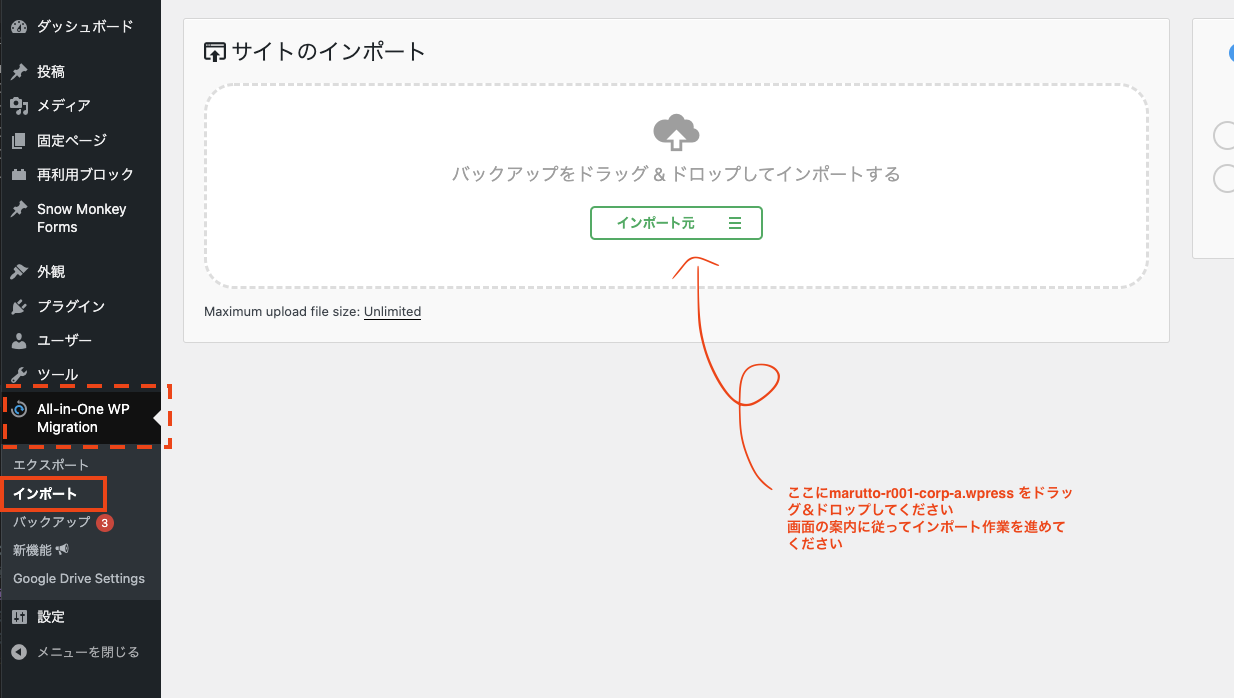
プラグイン > 新規追加画面にて「All-in-One WP Migration」で検索すればプラグインがでてくると思います3. 管理画面のメニューに「All-in-One WP Migration 」が増えているかと思いますので、インポートページを開いていただき、復元データ(marutto-r001-corp-a.wpress)をインポートしてください

参考 All-in-One WP Migrationの使い方:
-
この返信は3年、 5ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No uservisさんこんにちは。
ご質問の件について、適切な回答を返答するため、申し訳ございませんが下記についてお教えいただけないでしょうか。
1. どのデモサイトをコピーしたかったのか
2. どんな手順を踏んでコピーしようとしたのか
マイページから何のファイルをダウンロードし、何を用いて(例:All in One WP Migrationなど)どうコピーをしようとしたのか=====
(お困りの部分と違ってたら申し訳ございません。)
ご購入された「企業サイト向けパターンデモサイトA」を使って、「企業サイト向けパターンデモサイトA(https://demo.rui-jin-en.com/r001-corp-a/)」を再度復元させたい場合は、All in One WP Migraionプラグインにて、再度「marutto-r001-corp-a.wpress」ファイルをインポートする必要があります。
現存のデータをすべて書き換えてしまうため、もし今触っているサイトはそのまま残したい場合は、インポートはしないでください
消してしまったページを取り直したいなといった場合は、ローカル環境かなにかで今のサイトとは別にWordPress環境を作っていただき、「marutto-r001-corp-a.wpress」ファイルをインポートしていただき、消してしまったページの編集画面を開き、ブロックをコピーし、復帰しなおしたいサイト側の編集画面にてペーストください。-
この返信は3年、 5ヶ月前に
管理スタッフが編集しました。
♥ 0Who liked: No uservis さん ご返信ありがとうございます。
はい、類人猿プロダクトをお使いいただくなかで、わからないことがあったときにはぜひ質問してください。
私自身も都度都度調べまくりです…(笑)> パティスリーショップの画面がとてもかわいくて、作りたいサイトにとても合っています。
お褒めの言葉もいただきありがとうございます。素敵なサイトになりますよう、応援しています!
♥ 0Who liked: No uservis さん、こんにちは!
今回はパティスリーショップのサイトをベースに制作されたいとのこと。ご質問ありがとうございます!このデモサイトは、CSSをほとんど使わず、編集画面から設定できる部分の変更※のみでサイトを制作しています。
※たとえば…セクションブロックの移動できる背景の色や位置の調整を行うなどの変更です。
追加CSSの部分については、一部見出しの装飾や、パーツの非表示などについて使用しています。
(そのため、企業デモサイトAの追加CSSに入れたときにほとんど見た目の変化がなく、戸惑われたかもと思います。)大変申し訳無いのですが、現在、このデモサイトのまるっとパックや、ブロック内容のコピーボタンのご準備がございません。
そのため、今のところは当デモサイトを参考にしていただきながら、ご自身でブロックを追加していただいて、背景や作成・操作をお願いすることになります。
より良いご案内がないかチームで確認・検討してみますね。なにか新しくご案内できることがあれば、当トピックにてお知らせいたします!引き続きどうぞよろしくお願いいたします。
♥ 0Who liked: No userセシルさんこんにちは。
お困りの箇所ですが、申し訳ございません。多分こちら側のバグっぽいです。
(私の開発環境でもA部分がでてこないこと確認しました)これから修正かけます。少々お待ちいただけますでしょうか。
ご不便おかけして申し訳ございません
♥ 0Who liked: No userこの度は不具合でご不便・お手数おかけしてしまい申し訳ございません。
当該不具合について「類人猿 企業サイト向けパターン スキンA」プラグイン v1.4.0で対応致しました。原因についてですが、Snow Monkey側で用意していたテキスト色指定用のCSS変数の値をスキンプラグイン側で書き換えしようとしていたのですが、SCSSファイルの値の指定の仕方に不備があり、CSSに変換したときにうまく値を指定できておらず、そのため番号の●の部分の黒色がでておらず、番号が見えないといった状態でした。
お手数おかけいたしますが、類人猿 企業サイト向けパターン スキンAプラグインを最新版にアップデートいただくようお願いいたします
♥ 0Who liked: No user -
投稿者投稿