2022年2月26日 3:35 PM
#449
ayさん
ご確認ご返答ありがとうございます。
> 1024px未満の画面サイズでは画像全てが表意されるのですが、それ以上となると画像の中央部しか表示されなくなります。これをどちらも画像全てを表示させることはできるのでしょうか?
CSSで可能です。
下記セレクターを利用して追加CSSやご自身で準備されたMy Snow MonkeyにCSSコードを記述してCSSのスタイルを上書きすれば、画像の比率を変更できるので、意図に近い形にはなるのかなと思います。
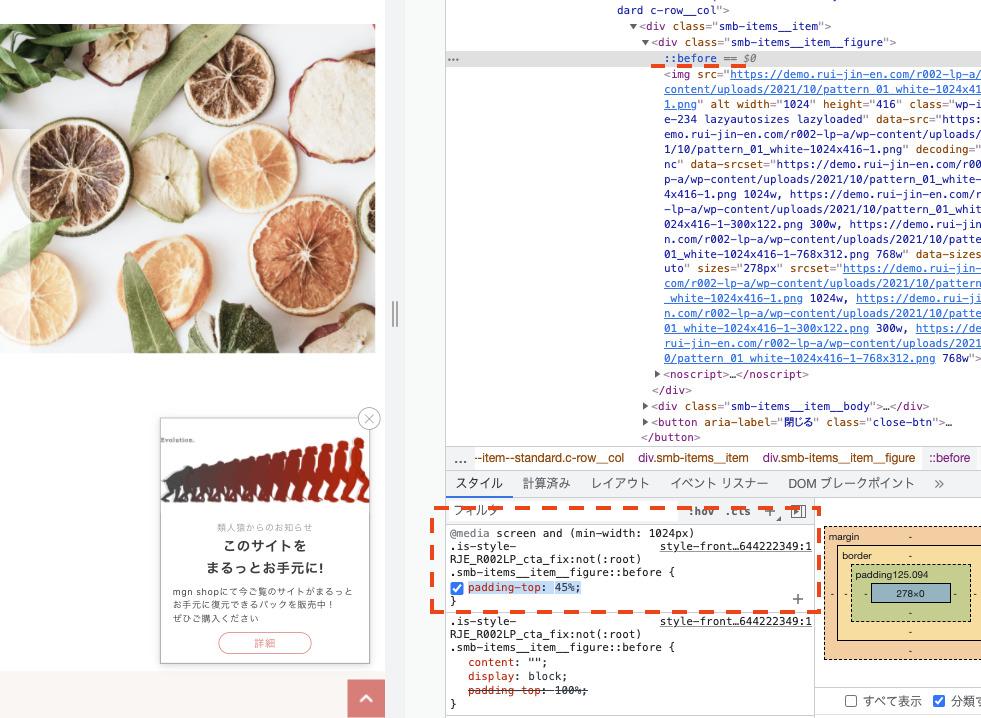
- セレクタ:
.is-style-RJE_R002LP_cta_fix:not(:root) .smb-items__item__figure::before - padding-topの数値を変更する(スマホ時の正方形の比率の形で画像が全部見えていたとのことなので、正方形の比率になるようにpadding-topの数値を100%にすると良いかと思います)
- ただ正方形の比率にすると、結構高さがでてCTAの存在が邪魔になるとは思いますので、少し低めにできるのであれば低めにしておいたほうがサイトとして利があるのではとは思います
参考:
https://qiita.com/ryounagaoka/items/a98f59347ed758743b8d
(上記以外でも「CSS アスペクト比」と検索すると参考になる解説でてくるかと思います)

CSSの取り扱いが難しいなどであれば画像をそもそも両方の形で表示できる形にしてしまうのが良いかなと思っています
- 画像はPCの場合に表示される比率にあわせる(PCの場合20:9 の比率)
- スマホ用に画像内できちんと見せたいものについては中央部分を正方形に切り取った形でも収まるようにしておく(パターンに入ってる画像はその意図で作ってあります)
文字を入れた形の画像をご要望とのことなので、難しいケースもあるかと思いますが、個人的にはCSSより画像側で調整ができるのであれば、画像側のほうが簡単かなとも思ってます。
(CTAパターンには、タイトルと文字を入れられる領域もあるので、画像には必要最低限の文字だけにしておく・文字を諦めるといった妥協案も検討できることはできるかと思います)