2023年2月13日 2:45 PM
#959
tatsuyaさん こんにちは。
類人猿のプロダクトで思い通りにならずご不便おかけして申し訳ございません。
背景色をつけたい箇所についてですが、一旦2つの想定があるため、両方についてご案内させてください。
(余計な情報が含まれて申し訳ございません)
1. 伝えたいこと(ノーマル)の半透明白のメッセージ枠の白部分を変えたい場合(※)
こちら申し訳ございません。ブロック側の仕様変更で類人猿側のスタイル指示のほうが強くなってしまい、ブロック設定パネルの「コンテンツ設定→背景色」での色が反映されないことを確認しました。
以前と同様に設定された色が反映されるように、これからプラグイン側で修正をしたいと思ってます。
取り急ぎ直したい場合は、申し訳ございませんが、CSSにて直接上書きを行い修正いただけますでしょうか。
(お手数をおかけいたします)
- 色を変えたいパターンの「セクション(ブロークングリッド)」のブロック設定パネル内にある「高度な設定」の追加CSSクラスにて任意のclass名を入力ください
- 下記CSSを追加CSSにて追記してみてください
.{設定したclass名} .smb-section-break-the-grid__content {
background-color: {指定したい色} !important;
}※「あなたの髪の悩みを聞かせてください。」というサブタイトルが入った白枠の部分のことになります
2.伝えたいこと(ノーマル)全体に背景色をつけたい場合
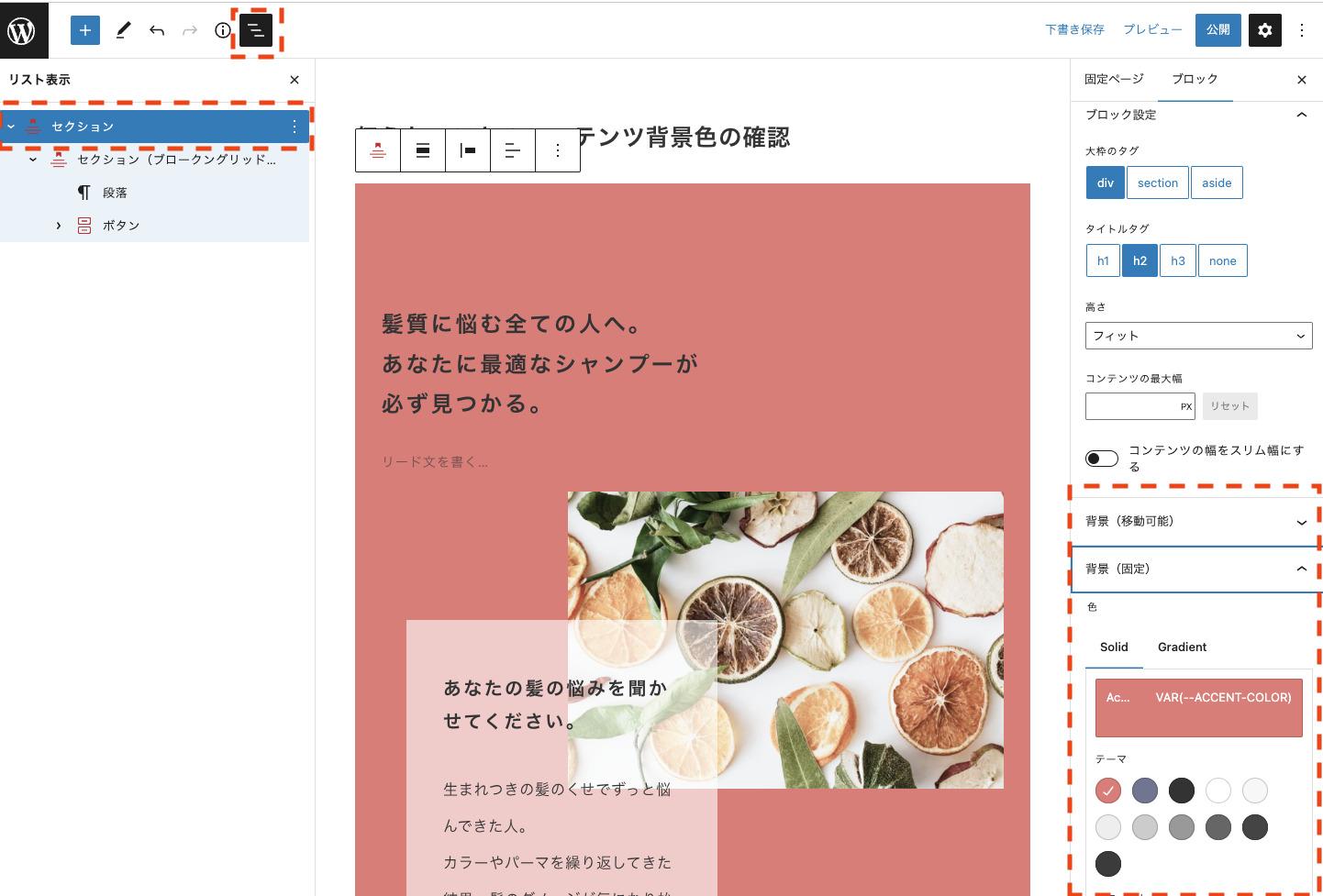
パターン全体を包括してる「セクション」ブロックを選択ください。
(クリックしにくい、何のブロックを選択してるかわからない場合は、ブロックのリスト表示で入力されたブロックのリストを表示し、セクションを選択するのがやりやすいです)
その後、ブロックの設定画面にある「背景色(固定)」「背景色(移動可能)」どちらかで背景色を設定ください。

♥
0
Who liked:
No user